集成开发环境
Wails 旨在提供良好的开发体验。为此,我们现在支持生成特定于 IDE 的配置,以提供更流畅的项目设置。
目前,我们支持 Visual Studio Code 和 Goland.
Visual Studio Code

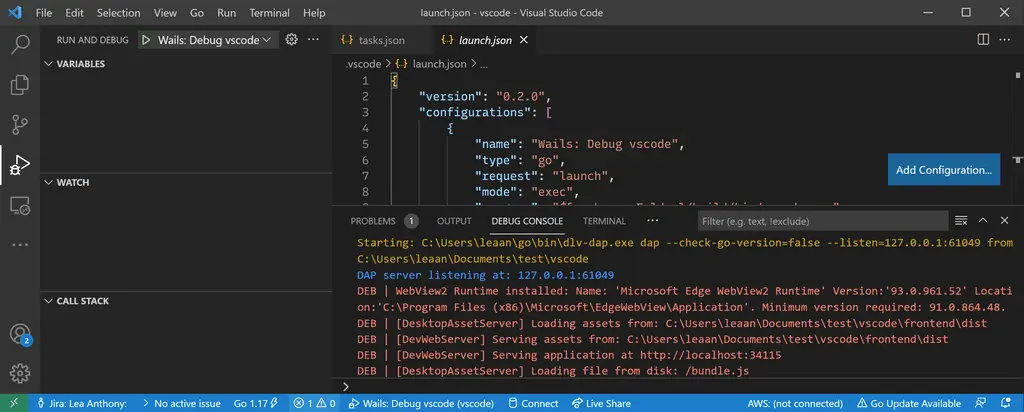
使用 -ide vscode 标记生成项目时,IDE 文件将与其他项目文件一起创建。这些文件被放置在 .vscode 目录中,并提供调试应用程序的正确配置。
生成的两个文件是 tasks.json 和 launch.json。以下是为默认 Vanilla 项目生成的文件
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"options": {
"cwd": "${workspaceFolder}"
},
"command": "go",
"args": [
"build",
"-tags",
"dev",
"-gcflags",
"all=-N -l",
"-o",
"build/bin/myproject.exe"
]
}
]
}
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Wails: Debug myproject",
"type": "go",
"request": "launch",
"mode": "exec",
"program": "${workspaceFolder}/build/bin/myproject.exe",
"preLaunchTask": "build",
"cwd": "${workspaceFolder}",
"env": {}
}
]
}
配置安装和构建步骤
对于默认项目,tasks.json 文件很简单,因为不需要 npm install 或 npm run build 步骤。对于具有前端构建步骤的项目(例如 Svelte 模板),我们需要编辑 tasks.json 以添加安装和构建步骤
tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "npm install",
"type": "npm",
"script": "install",
"options": {
"cwd": "${workspaceFolder}/frontend"
},
"presentation": {
"clear": true,
"panel": "shared",
"showReuseMessage": false
},
"problemMatcher": []
},
{
"label": "npm run build",
"type": "npm",
"script": "build",
"options": {
"cwd": "${workspaceFolder}/frontend"
},
"presentation": {
"clear": true,
"panel": "shared",
"showReuseMessage": false
},
"problemMatcher": []
},
{
"label": "build",
"type": "shell",
"options": {
"cwd": "${workspaceFolder}"
},
"command": "go",
"args": [
"build",
"-tags",
"dev",
"-gcflags",
"all=-N -l",
"-o",
"build/bin/vscode.exe"
],
"dependsOn": ["npm install", "npm run build"]
}
]
}
未来增强功能
将来,我们希望生成一个包含自动安装和构建步骤的 tasks.json。