动态资源
info
由于 vite 中的变化,这在 vite v5.0.0+ 和 wails v2 中不起作用。v3 中计划进行更改以在 vite v5.0.0+ 下支持类似的功能。如果您需要此功能,请保留 vite v4.0.0+。有关详细信息,请参阅问题 3240
如果您想动态加载或生成前端资源,可以使用 AssetsHandler 选项来实现。AssetsHandler 是一个通用的 http.Handler,它将在资源服务器上的任何非 GET 请求以及无法从捆绑资源中提供服务的 GET 请求(因为找不到文件)时被调用。
通过安装自定义 AssetsHandler,您可以使用自定义资源服务器提供自己的资源。
示例
在我们的示例项目中,我们将创建一个简单的资源处理程序,它将从磁盘加载文件
main.go
package main
import (
"embed"
"fmt"
"github.com/wailsapp/wails/v2"
"github.com/wailsapp/wails/v2/pkg/options"
"github.com/wailsapp/wails/v2/pkg/options/assetserver"
"net/http"
"os"
"strings"
)
//go:embed all:frontend/dist
var assets embed.FS
type FileLoader struct {
http.Handler
}
func NewFileLoader() *FileLoader {
return &FileLoader{}
}
func (h *FileLoader) ServeHTTP(res http.ResponseWriter, req *http.Request) {
var err error
requestedFilename := strings.TrimPrefix(req.URL.Path, "/")
println("Requesting file:", requestedFilename)
fileData, err := os.ReadFile(requestedFilename)
if err != nil {
res.WriteHeader(http.StatusBadRequest)
res.Write([]byte(fmt.Sprintf("Could not load file %s", requestedFilename)))
}
res.Write(fileData)
}
func main() {
// Create an instance of the app structure
app := NewApp()
// Create application with options
err := wails.Run(&options.App{
Title: "helloworld",
Width: 1024,
Height: 768,
AssetServer: &assetserver.Options{
Assets: assets,
Handler: NewFileLoader(),
},
BackgroundColour: &options.RGBA{R: 27, G: 38, B: 54, A: 255},
OnStartup: app.startup,
Bind: []interface{}{
app,
},
})
if err != nil {
println("Error:", err)
}
}
当我们使用 wails dev 在开发模式下运行应用程序时,我们将看到以下输出
DEB | [ExternalAssetHandler] Loading 'https://:3001/favicon.ico'
DEB | [ExternalAssetHandler] Loading 'https://:3001/favicon.ico' failed, using AssetHandler
Requesting file: favicon.ico
如您所见,当默认资源服务器无法提供 favicon.ico 文件时,将调用资源处理程序。
如果您右键单击主应用程序并选择“检查”以调出开发者工具,您可以在控制台中输入以下内容来测试此功能
let response = await fetch('does-not-exist.txt');
这将在开发者工具中生成错误。我们可以看到错误是我们期望的,由我们的自定义资源处理程序返回
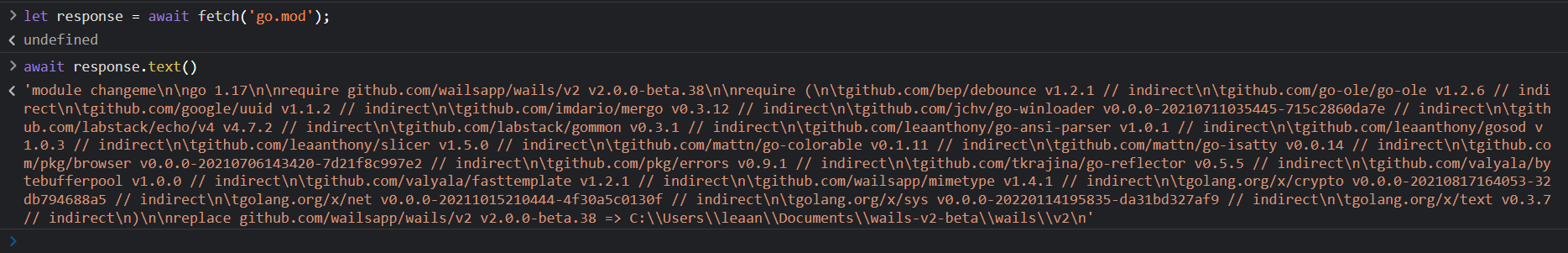
但是,如果我们请求 go.mod,我们将看到以下输出

此技术可用于将图像直接加载到页面中。如果我们更新了默认的香草模板并替换了徽标图像
<img id="logo" class="logo" />
与
<img src="build/appicon.png" style="width: 300px" />
然后我们将看到以下内容
danger
以这种方式公开您的文件系统存在安全风险。建议您适当地管理对文件系统的访问权限。